ブログ
12.192016
プレビュー時のみ動作させたり動作させなかったりする方法

WordPressでウェブサイトを構築する際、ついつい正常な動作が実現できたことで満足することはないでしょうか。本職とする方々は実際には異常な動作の対策や細かい動作のフォローができて初めて一人前とも言われるものです。このような事例はウェブサイトに限らず、プログラムが関係するもの全般でよくあることです。
今回ご紹介する内容は、WordPerssの通常の表示の際には有効にし、プレビューをする場合のみ無効にする方法です。
先に具体的な使用イメージをいくつかご紹介すると、以下のような使い方が考えられます。
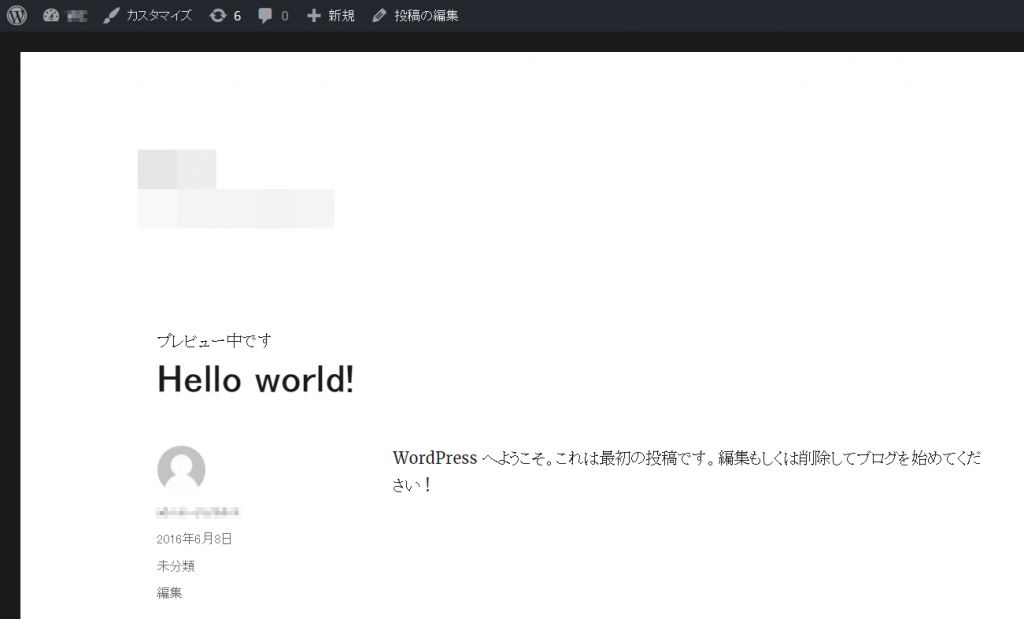
- 現在の表示がプレビュー中であることを専用の文字列表示やデザインで明示的に表示する
- Google Analytics などのアクセス解析用トラッキングコードをプレビュー時のみ表示しない
プレビュー中であると表示ができれば不用なミスを防ぐことに繋がりますし、トラッキングコードが表示されなければ不要な内部アクセスがアクセスに計上されずより適切な運用と解析に繋げることが可能となります。もちろん Google Analytics であれば内部トラッキングを除外指定を行うことはできますが、そもそも集計させないという考え方もあります。
プレビュー中かどうかを示す関数
プレビュー中(プレビュー状態)であるかどうかを示す WordPress の内部関数はこちらです。
is_preview()
この関数は、戻り値として論理値(true か false)を返し、プレビュー中であれば true を、通常表示であれば false を返します。
従ってこの関数を条件分岐の if 文の条件式に用いれば処理をプレビューの状態に応じて変更することが可能です。
使用例
具体的な使い方は、プレビュー時のみ動作させる場合は以下のようなif構文で該当する処理を挟みます。
if (is_preview()) :
処理
endif;
または
if (is_preview() !== false) :
処理
endif;
逆に、プレビュー時のみ動作させたくない場合は以下のようなif構文で該当する処理を挟む形とします。
if (! is_preview()) :
処理
endif;
または
if (is_preview() === false) :
処理
endif;
なお、今回は条件式で「===」や「!==」を用いました。
これらの等号や不等号は、データ型まで含めた完全一致を行うための演算子ですが、役割と使い分けについては別のコラムにてご紹介しています。
まとめ
自由度が高く柔軟性のあるウェブサイト(ホームページ)の構築に力を発揮するオープンソースならではの活用が可能なWordPress。小さな工夫で楽しいウェブサイトを構築することができるものです。
今回は新規投稿や変更時に使うプレビューのタイミングでの動作調整方法をご紹介しましたが、同様の考え方でWordPressにログインしているかどうかで動作を変更する方法もあります。次回はログイン状況に応じた動作をご紹介します。
Copyright © PLUGMIZE(プラグマイズ)