ブログ
8.162016
プラグインで投稿画面にメニューを追加し、入力内容をカスタムフィールドに情報を追加する

各記事にタイトルや本文とは別に情報を記録できる「カスタムフィールド」が WordPress に標準で備わっています。
カスタムフィールドを活用して様々な情報を記録し、表示ページではカスタムフィールドの情報を取得して自由に加工し表示するといった使い方をします。直接指定して登録する方法は標準でも用意されていますが、プラグインを作成し、投稿画面に追加したメニューを通じて情報を記録する方法を紹介します。
カスタムフィールドは、その投稿の中で一意(他と重ならず確実に特定できる状態、ユニーク)な「キー」と、保存したい「値」の組み合わせで保存されています。
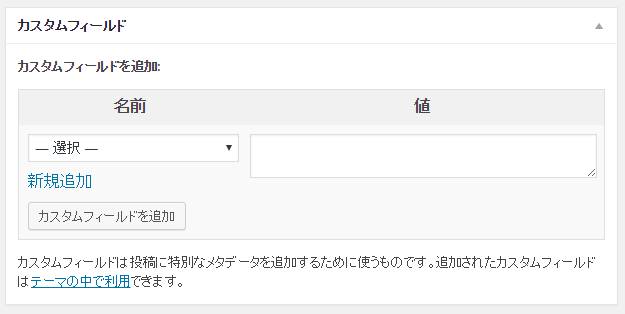
この組み合わせは投稿画面にある専用の画面から直接指定することが可能なのですが、操作する側にとっては触りにくく、また「キー」が1文字でも異なると意図した結果を得られなくなる可能性が高いため、通常はプラグインやテーマの functions.php などで専用の画面を設けて編集することが一般的な使い方となっています。

投稿画面内のカスタムフィールドの設定箇所
コードを指定してテーマのfunctions.phpに記述するまたはプラグインを作成する
カスタムフィールドを利用するためのプログラムを、使用中のテーマの functions.php に追加したり、独自のプラグインを作成し有効化することで利用することができるようになります。
カスタムフィールドへ登録する場合は以下のコードで実行できます。
update_post_meta( 投稿ID, 'キー', '設定する値', '変更前の値' );
また、カスタムフィールドから値を削除する場合は以下のコードで実行できます。
delete_post_meta( 投稿ID, 'キー', '変更前の値' );
このとき、変更前の値は省略することが出来ます。同じキーを持つカスタムフィールドを設定することができる機能によるもので、ここで指定した値と一致するカスタムフィールドの情報を変更します。省略した場合は指定したキーすべてを変更します。
例として、投稿画面にメニューを追加して、公開ボタンや更新ボタンを押したタイミングでカスタムフィールドに保存する処理のサンプルコードは以下のようになります。(テキストボックスを追加し、入力した文字列をカスタムフィールドに保存する)
add_action('admin_menu', 'my_meta_box');
add_action('save_post', 'my_save_post');
function my_meta_box () {
add_meta_box('MyMetaBox', '表示するメニュー名', 'my_meta_box_menu', 'post');
}
function my_meta_box_menu () {
global $post;
echo '<input type="hidden" name="MyMetaBoxMenu" value="' , wp_create_nonce(basename(__FILE__)) , '" />';
$meta = get_post_meta($post->ID, 'カスタムフィールド名', true);
echo '<p><label><input type="text" name="test" id="test" value="'.$meta.'" />';
}
function my_save_post ($post_id) {
global $post;
// データチェック
if (array_key_exists('post_type', $_POST) && 'page' == $_POST['post_type']) {
if (!current_user_can('edit_page', $post_id)) {
return $post_id;
}
} elseif (!current_user_can('edit_post', $post_id)) {
return $post_id;
}
// カスタムフィールドに保存
$old = get_post_meta($post_id, 'カスタムフィールド名', true);
$new = (isset($_POST['カスタムフィールド名'])) ? $_POST['カスタムフィールド名'] : null;
if ($new && $new != $old) {
update_post_meta($post_id, 'カスタムフィールド名', $new);
} elseif ('' == $new && $old) {
delete_post_meta($post_id, 'カスタムフィールド名', $old);
}
}
サンプルのプラグインをダウンロード(custom-field-original.php) ※ダウンロード後拡張子を「php」に変更してください。
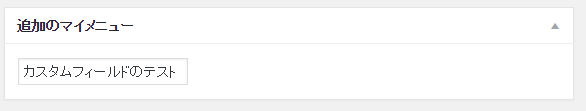
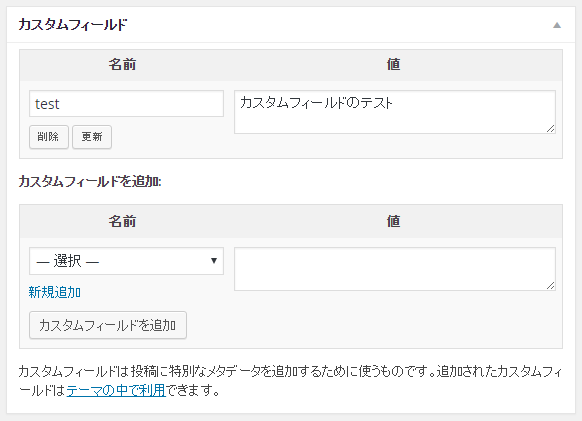
「表示するメニュー名」を「追加のマイメニュー」に、「カスタムフィールド名」を「test」に変更してプラグインを作成し実行した結果は以下のようになります。

投稿画面の下に追加されたメニュー

投稿を保存後、カスタムフィールドに入力内容が反映されている
カスタムフィールドを拡張するプラグインを活用する
このほかカスタムフィールドへ情報を保存する方法として、カスタムフィールドに自由に情報を登録するための機能を拡張するプラグインを活用する方法があります。
有名なプラグインとしては、「Advanced Custom Fields」や「Custom Field Template」などがあります。
Copyright © PLUGMIZE(プラグマイズ)