ブログ
4.202017
段落の制御のしくみと本文や抜粋の前後に自動的に付くpタグを付けないで出力する3つの方法

文章を作成する際に「段落」を付けて内容を分かりやすく構成していくことは基本だと思います。
WordPressで記事作成を行う場合、「段落」は特に意識することなく簡単に付けられているのですが、この段落をどう制御しているかを知ることでより細かい調整ができる場合があります。
今回は、段落の付き方と、段落のHTMLタグを制御する方法をご紹介します。
段落の分け方、作成方法
段落を分ける方法は簡単です。
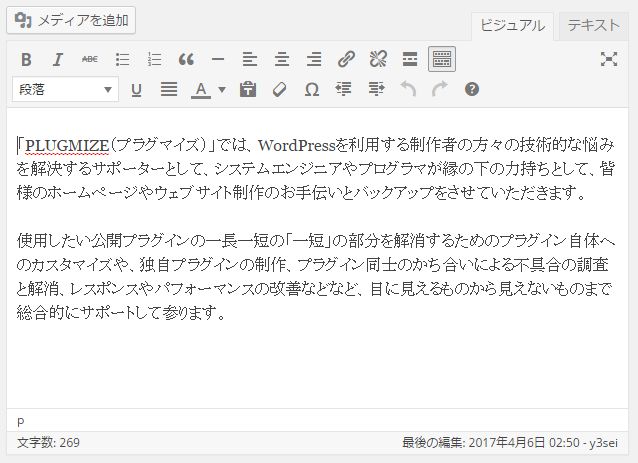
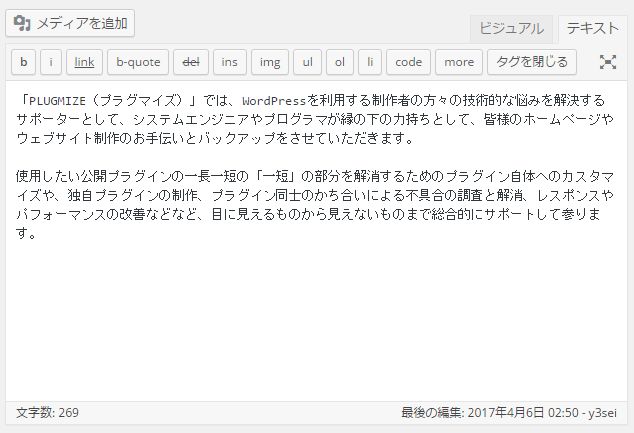
WordPressの編集画面では、記事作成の際に段落を付ける場合は、ビジュアルモードの場合はEnterキーによる改行を加えた場合、テキストモードの場合は空の改行を行い、1行以上の空行が空いている場合に自動的に段落が変わったものであると認識するように設計されています。連続して2行以上の改行が行われている場合という認識でも良いかもしれませんね。
ちなみに、純粋な改行の挿入方法は、テキストモードではEnterキーで改行を入れれば良いのですが、ビジュアルモードの場合は通常はShift+Enterキーでの挿入となっています。
プラグインによってはこの動作が変わっている場合もありますが、原則はこの方法で段落を分けることが可能となっています。
段落の付き方とメカニズム
段落は、ウェブページ(ホームページ)を構成するHTMLでは、「p」というタグで囲むことで段落を構成することとなっています。
ブロックを表す「divタグ」で囲んで実装されている方も中にはいるかもしれませんが、HTMLの定義上は「pタグ」となります。
純粋な改行の場合は「brタグ」を指定することで改行を指し示すこととなっています。
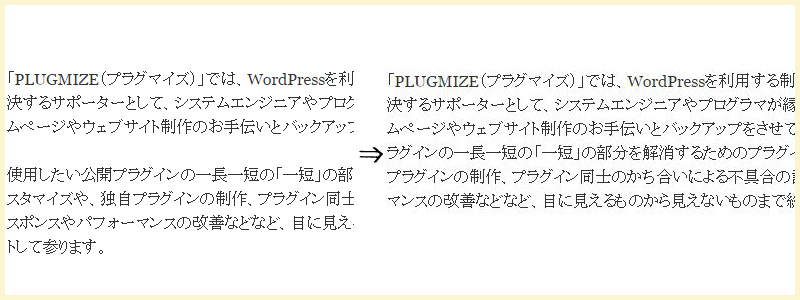
上記の表示結果をHTMLタグで表示するとこのようになっています。
<p>「PLUGMIZE(プラグマイズ)」では、WordPressを利用する制作者の方々の技術的な悩みを解決するサポーターとして、システムエンジニアやプログラマが縁の下の力持ちとして、皆様のホームページやウェブサイト制作のお手伝いとバックアップをさせていただきます。</p> <p>使用したい公開プラグインの一長一短の「一短」の部分を解消するためのプラグイン自体へのカスタマイズや、独自プラグインの制作、プラグイン同士のかち合いによる不具合の調査と解消、レスポンスやパフォーマンスの改善などなど、目に見えるものから見えないものまで総合的にサポートして参ります。</p>
このpタグは、文章構造のひとつとして指定する必要があるのですが、WordPressの編集画面ではテキストモードに切り替えてHTMLを表示する画面で表示しても特に指定されておらず、純粋に1行以上の空行が指定されているだけとなっていることが確認できると思います。
このメカニズムは、出力する際に使用する「the_excerpt()」や「the_content()」を使用する際に内部で呼び出されるフックの中で、標準的に成型するフィルターが仕掛けられていて、この中で自動的に複数行の空行が挟まれた文章はそれぞれを段落として扱うしくみとなっています。
この成型フィルターはそれぞれの関数に対して「wpautop」という関数が指定されていて、その動作は以下のような制御・仕様となっています。
指定されたテキストに含まれる 2 連続の改行を HTML のパラグラフへ置き換えます(<p>…</p>)。
WordPress はこの関数を投稿や固定ページの本文と抜粋のフィルターに使用します。
本文や抜粋の前後に自動的に付くpタグを付けないで出力する方法
本文を表示する場合は「the_content()」を、抜粋を表示する場合は通常は「the_excerpt()」をそれぞれ呼び出すと思いますが、そのまま呼び出すともちろんpタグも成型して表示してくれますが、一方で、デザインによってはpタグが差し込まれては困るケース、たとえば文字だけをそのまま表示したい場合や、表示したい位置をそもそもpタグで囲み段落としたい場合などには不要になりますので、後からpタグを除去して対応することも可能ではありますが、無駄な処理を挟む分、負荷もかかりやすくなるため、最初からpタグが差し込まれない方がベターと言えます。
実現方法は大きく分けて3つ。それぞれの実現方法、実装方法を個別に解説します。
出力時のフィルターから除去する
自動的にpタグを追加して成形する関数「wpautop」による動作がそれぞれの出力フィルターに追加されていることは分かりましたので、この出力時のフィルターから除外することで対処することが可能です。
抜粋の場合
remove_filter('the_excerpt', 'wpautop');
本文の場合
remove_filter('the_content', 'wpautop');
この方法はテーマの functions.php で指定しても構いませんし、テーマの出力場所で個別に追加しても構いません。どちらでも問題なくpタグが自動挿入されないように制御することが可能です。
使用する関数を変更する
通常は抜粋は「the_excerpt()」、本文は「the_content()」を使用すると思いますが、それぞれの関数の内部では「get_the_excerpt()」「get_the_content()」によりデータを取得した上で、フィルターの処理を行い表示するという動作が行われています。つまり、抜粋や本文のデータをデータベース上から取得する処理の段階では生データのままですので、このデータを表示するように改造します。
抜粋の場合
echo get_the_excerpt();
本文の場合
echo get_the_content();
このようにすることで、そもそもフィルターが設定されていない状態で表示することができますので、生データをそのまま表示するという使い方が可能になります。
もちろん、文字通り「生データ」であり、他の「the_excerpt()」や「the_content()」の呼び出し時に適用されるフィルターもすべて適用されない状態になりますので、その点には注意が必要です。
自動挿入を制御するプラグインを利用する
自動挿入されるpタグを挿入しないようにするプラグインはいくつかありますが、最も有名なプラグインは「PS Disable Auto Formatting」です。
除去方法の使い分け
pタグをなくす方法の使い分けですが、どのタイミングで導入するかによっても判断が変わってくるところです。
特に全体に影響が出るフィルターからの除外やプラグインによる対処は、制作段階では採ることが出来る方法ですが、運用中のウェブサイトでは使用する関数を変更する方法にするなど、影響度合いが低いものを選択するということになってくるでしょう。
いずれの方法でも実現は可能ですので、適用を予定されているサイトの事情に合わせて選択されることをおすすめします。
Copyright © PLUGMIZE(プラグマイズ)