ブログ
9.162016
【WP-Ranking PRO】 テンプレートに直接PHPコードを記述して表示させる

「WP-Ranking PRO」では、生成されたコードの貼り付け・ウィジェット・ショートコード以外にも、テンプレートへ直接コードを記述することでもランキングを表示できます。
今回は基本的なパターンのコードをご紹介致します。PHPコード部分は、コピー&ペーストですぐに使えます。
24時間の閲覧ランキングを表示させる
<表示条件>
■ 集計対象:投稿
■ 集計期間:24時間
■ 対象デバイス:PC版/モバイル版の合計
■ 表示要素:サムネイル/タイトル(リンク)/抜粋/カテゴリ表示/ランク番号表示
<PHP&HTMLコード>
<?php $query = 'use_html_template=0&post_type=post&period=24H&limit=5&pc_or_mobile=both&html_title_prefix=&html_title_suffix=&html_ranking_prefix=<ul class="wprp-list">&html_ranking_suffix=</ul>&html_ranking_content=<li><a href=[permalink] title="[title_for_attr]"><img src="[thumbnail]" alt="[title_for_attr]" border="0" class="wprp-thumbnail wpp_cached_thumb wpp_featured"></a><span class="wprp-num">[rank]</span><span class="wprp-post-title"><a href="[permalink]" title="[title_for_attr]">[title]</a></span><div class="wprp-post-stats"><span class="wprp-category">[category]</span></div></li>'; global $wp_ranking_pro; $ranking = $wp_ranking_pro->new_ranking($query); ?> <?php echo $ranking->output_ranking(); ?>
<CSS>
.wprp-list{list-style-type:none;margin:0 0 0 0;}
.wprp-list li{display:inline-block;border-bottom:1px solid #dcdcdc;line-height:150%;margin:0 0 10px 0;padding-bottom:10px;}
.wprp-list li a img {width:60px;height:60px;}
.wprp-thumbnail{border:none;display:inline;float:left;margin:0 5px 0 0;}
.wprp-num{background:#cc5c37;color:#FFF;font-size:60%;font-weight:bold;margin-right:5px;padding:0 3px;text-align:center;}
.wprp-post-title a{line-height:120%;text-decoration:none;}
.wprp-post-title a{font-size:12px;display:inline;}
.wprp-post-stats{display:block;text-align:right;}
.wprp-category{display:block;margin-top:5px;font-size:80%;}
.wprp-category a{text-decoration:none;background:#cc5c37;color:#fff;padding:0 3px;}
.wprp-category a:hover{text-decoration:none;background:#242424;color:#fff;}
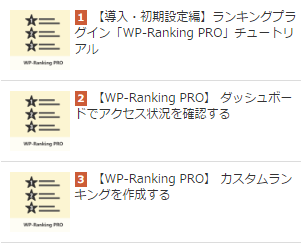
<掲載イメージ>

<解説>
下記のように、各パラメータを指定することでランキングを生成しています。
use_html_template=0 独自HTMLを使用する場合は0(使用しない場合は1)
post_type=post 投稿タイプを指定
period=24H 集計期間を指定
limit=5 表示件数を指定
pc_or_mobile=both 集計デバイスを指定
html_title_prefix ランキングタイトルの前につけるHTMLを指定(今回は指定無し)
html_title_suffix ランキングタイトルの後ろにつけるHTMLを指定(今回は指定無し)
html_ranking_prefix ランキング本体の前につけるHTML
html_ranking_suffix ランキング本体の後ろにつけるHTML
html_ranking_content ランキング本体のHTMLを指定
各パラメータの詳細は、WP-Ranking PRO内の「ヘルプ」にて掲載しております。
パラメータを応用することで、カテゴリ別・投稿者別・キーワード(タグ)別ランキングなど、コンテンツに合わせた見せ方ができるでしょう。
24時間・週間・月間の閲覧ランキングを表示させる
上記パラメータの「period=」の部分を変更することで、簡単に週間・月間ランキングを追加できます。
CSSやJSを工夫してタブ化することにより、まとめて表示させてもよいでしょう。
<PHP&HTMLコード>
<script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/tab.js"></script>
<script type="text/javascript">
new TabContents("#tabNav1 a");
</script>
<div class="tabSet1">
<ul id="tabNav1">
<li><a href="#content1" class="showThis">本日</a></li>
<li><a href="#content2">週間</a></li>
<li><a href="#content3">月間</a></li>
</ul>
<div class="tabContentsGroup">
<div class="content clearfix" id="content1">
<?php
$query = 'use_html_template=0&post_type=post&period=24H&limit=5&pc_or_mobile=both&html_title_prefix=&html_title_suffix=&html_ranking_prefix=<ul class="wprp-list">&html_ranking_suffix=</ul>&html_ranking_content=<li><a href=[permalink] title="[title_for_attr]"><img src="[thumbnail]" alt="[title_for_attr]" border="0" class="wprp-thumbnail wpp_cached_thumb wpp_featured"></a><span class="wprp-num">[rank]</span><span class="wprp-post-title"><a href="[permalink]" title="[title_for_attr]">[title]</a></span><div class="wprp-post-stats"><span class="wprp-category">[category]</span></div></li>';
global $wp_ranking_pro;
$ranking = $wp_ranking_pro->new_ranking($query);
?>
<?php
echo $ranking->output_ranking();
?>
</div>
<div class="content" id="content2">
<?php
$query = 'use_html_template=0&post_type=post&period=1week&limit=5&pc_or_mobile=both&html_title_prefix=&html_title_suffix=&html_ranking_prefix=<ul class="wprp-list">&html_ranking_suffix=</ul>&html_ranking_content=<li><a href=[permalink] title="[title_for_attr]"><img src="[thumbnail]" alt="[title_for_attr]" border="0" class="wprp-thumbnail wpp_cached_thumb wpp_featured"></a><span class="wprp-num">[rank]</span><span class="wprp-post-title"><a href="[permalink]" title="[title_for_attr]">[title]</a></span><div class="wprp-post-stats"><span class="wprp-category">[category]</span></div></li>';
global $wp_ranking_pro;
$ranking = $wp_ranking_pro->new_ranking($query);
?>
<?php
echo $ranking->output_ranking();
?>
</div>
<div class="content" id="content3">
<?php
$query = 'use_html_template=0&post_type=post&period=1month&limit=5&pc_or_mobile=both&html_title_prefix=&html_title_suffix=&html_ranking_prefix=<ul class="wprp-list">&html_ranking_suffix=</ul>&html_ranking_content=<li><a href=[permalink] title="[title_for_attr]"><img src="[thumbnail]" alt="[title_for_attr]" border="0" class="wprp-thumbnail wpp_cached_thumb wpp_featured"></a><span class="wprp-num">[rank]</span><span class="wprp-post-title"><a href="[permalink]" title="[title_for_attr]">[title]</a></span><div class="wprp-post-stats"><span class="wprp-category">[category]</span></div></li>';
global $wp_ranking_pro;
$ranking = $wp_ranking_pro->new_ranking($query);
?>
<?php
echo $ranking->output_ranking();
?>
</div>
</div>
<CSS(ランキング部分)>
.wprp-list{list-style-type:none;margin:0 0 0 0;}
.wprp-list li{display:inline-block;border-bottom:1px solid #dcdcdc;line-height:150%;margin:0 0 10px 0;padding-bottom:10px;}
.wprp-list li a img {width:60px;height:60px;}
.wprp-thumbnail{border:none;display:inline;float:left;margin:0 5px 0 0;}
.wprp-num{background:#cc5c37;color:#FFF;font-size:60%;font-weight:bold;margin-right:5px;padding:0 3px;text-align:center;}
.wprp-post-title a{line-height:120%;text-decoration:none;}
.wprp-post-title a{font-size:12px;display:inline;}
.wprp-post-stats{display:block;text-align:right;}
.wprp-category{display:block;margin-top:5px;font-size:80%;}
.wprp-category a{text-decoration:none;background:#cc5c37;color:#fff;padding:0 3px;}
.wprp-category a:hover{text-decoration:none;background:#242424;color:#fff;}
<CSS(タブ部分)>
div.tabSet1{width:100%;margin:0px 0 15px 0;overflow:hidden;}
ul#tabNav1{margin:0 0 0 -1px;padding:0 0 0 0;overflow:hidden;zoom:1;}
ul#tabNav1:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
ul#tabNav1 li{width:90px;float:left;list-style-image:none;list-style-type:none;}
ul#tabNav1 li a{display:block;border-left:1px solid #ea7954;line-height:2em;color:#fff;text-decoration:none;font-weight:bold;text-align:center;font-size:12px;padding:5px 10px;background:#ea7954;border-radius:3px 3px 0 0;}
ul#tabNav1 li a:hover{background:#844a37;color:#fff;}
ul#tabNav1 li a.on{color:#fff;text-shadow:1px 1px 0px #242424;background:#cc5c37;}
div.tabSet1 div.tabContentsGroup{}
div.tabSet1 div.content{zoom:1;}
div.tabSet1 div.content p{marign:0;padding:0 0 5px;}
div.tabSet1 div.content{display:none;}
<tab.js(タブ用javascript)>
(function($){TabContents=function(selector){this.selector=selector;this.elemSets=[];var self=this;$(function(){self.setup();});}
TabContents.prototype.setup=function(){this.prepareSets();if(!this.elemSets)return;this.preploadTabImgs();this.enable1stSelectedSet();this.setEvents();}
TabContents.prototype.prepareSets=function(){var self=this;var $elems=$(self.selector);if(!$elems)return;$elems.each(function(){var anchor=this;var $anchor=$(anchor);var $img=$(this).find("img").eq(0);var img=($img.length==1)?$img.get(0):null;if(img){var imgSrc=$img.attr("src");var srcOff=imgSrc;var srcOn=imgSrc.replace(/\/off\//,"/active/");}var selected=$anchor.hasClass("showThis")?true:false;$anchor.removeClass("showThis");var $content=$($anchor.attr("href"));self.elemSets.push({anchor:anchor,$content:$content,selected:selected,img:img,srcOff:srcOff?srcOff:null,srcOn:srcOn?srcOn:null});});}
TabContents.prototype.setEvents=function(){var self=this;for(var i=0,set;set=this.elemSets[i];i++){$(set.anchor).click(function(){self.changeTabTo(this);return false;});}}
TabContents.prototype.changeTabTo=function(anchor){var newSet=this.getElemSetFromAnchor(anchor);var lastSet=this.getLastSelectedElemSet();if(newSet==lastSet)return;this.disableSet(lastSet);this.enableSet(newSet);}
TabContents.prototype.disableSet=function(set){$(set.anchor).css("cursor","pointer");if(set.img)set.img.src=set.srcOff;$(set.anchor).removeClass("on");set.$content.hide();set.selected=false;}
TabContents.prototype.enableSet=function(set){$(set.anchor).css("cursor","default");if(set.img)set.img.src=set.srcOn;$(set.anchor).addClass("on");set.$content.show();set.selected=true;}
TabContents.prototype.enable1stSelectedSet=function(){for(var i=0,set;set=this.elemSets[i];i++){if(set.selected){this.enableSet(set);return;}}}
TabContents.prototype.preploadTabImgs=function(){for(var i=0,set;set=this.elemSets[i];i++){if(!set.img)continue;if(set.selected){(new Image).src=set.srcOff;}else{(new Image).src=set.srcOn;}}}
TabContents.prototype.getElemSetFromAnchor=function(anchor){for(var i=0,set;set=this.elemSets[i];i++){if(set.anchor==anchor)return set;}}
TabContents.prototype.getLastSelectedElemSet=function(){for(var i=0,set;set=this.elemSets[i];i++){if(set.selected)return set;}return false}})(jQuery);
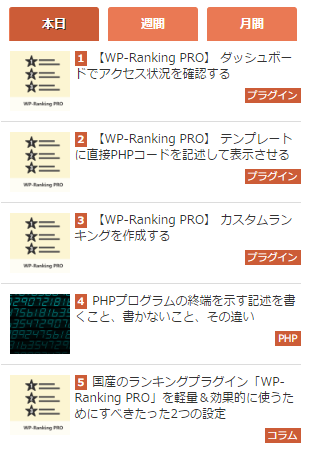
<完成イメージ>

上記のように、「period=」の部分を「1week」「1month」に変えることでまとまりの良いランキング表示ができました。
なお、弊社運営のニュースサイトでも活用しております。ぜひご参照ください。
・月間ランキング
http://otakei.otakuma.net/popular/monthly.html
・カテゴリ別週間ランキング
http://otakei.otakuma.net/popular
・記事単位でカテゴリを判定し、singleページにランキング表示(ページ下部)
http://otakei.otakuma.net/archives/2013070802.html
また、このサイトの右サイドバーでも実装しております。併せてご参照ください。
■ WP-Ranking PRO
https://plugmize.jp/product/wp-ranking-pro/
■ 公式ダウンロード(無料)
https://wordpress.org/plugins/wp-ranking-pro/
Copyright © PLUGMIZE(プラグマイズ)