ブログ
9.152016
【WP-Ranking PRO】 カスタムランキングを作成する

「WP-Ranking PRO」では、自分のサイトに沿ったオリジナルのランキングを作成することができます。
複雑なランキングでも各項目を埋めていくだけで作成できますので、ぜひお試しください。
今回は作成画面の各項目を説明して参ります。
カスタムランキングの作成
メニューの「カスタムランキング」を選択し、各項目を埋めていきます。

各項目の説明
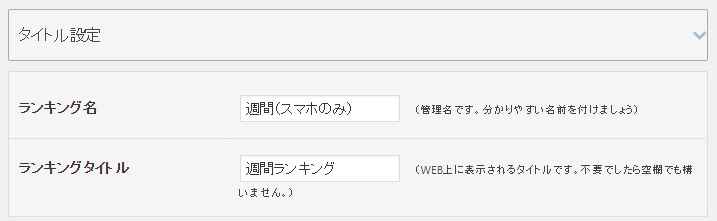
<タイトル設定>
■ ランキング名:ダッシュボードで表示される名称です。ここでは分かりやすい名称を付けます。
■ ランキングタイトル:WEBサイト上に表示される見出しとなります。これは空欄でも構いません。

<基本設定>
■ 投稿タイプ:どの投稿タイプを集計するか選択します。カスタムポストを設定している場合は選択肢に表示されます。
■ 集計データ:ページビュー(アクセス数)で集計するか、コメント数で集計するか選択します。
■ 絞り込み:「カテゴリー・タグ・作成者」を絞り込んで集計することもできます。絞り込ない場合は空欄で構いません。
■ 集計期間:どの期間で集計するか選択します。
■ 集計機器:PC版・モバイル版、あるいはそれぞれの合計を集計するかどうか選択します。
■ 表示件数:WEBサイト上に表示されるランキング表示数を設定します。

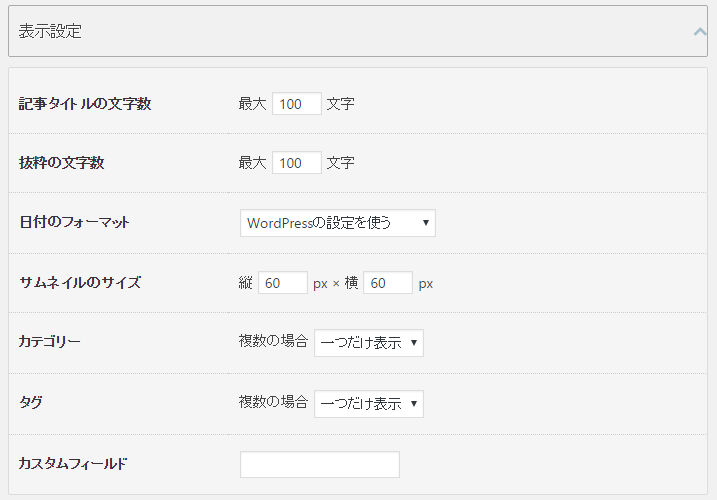
<表示設定>
こちらの項目では、WEBサイト側に表示させる要素を決めていきます。
■ 記事タイトルの文字数:WEBサイト側で表示される記事タイトルの最大文字数を設定します。
■ 抜粋の文字数:WEBサイト側で表示される抜粋部分の最大文字数を設定します。
■ 日付のフォーマット:日付の表示形式を選択します。デフォルト値はWordPressの設定値となります。
■ サムネイルのサイズ:WEBサイト側で表示されるサムネイル画像のサイズを設定します。
■ カテゴリー/タグ:WEBサイト側で表示されるカテゴリー及びタグの表記を設定します。
■ カスタムフィールド:その他カスタムフィールドの値をランキングの各項目に表示させることができます。

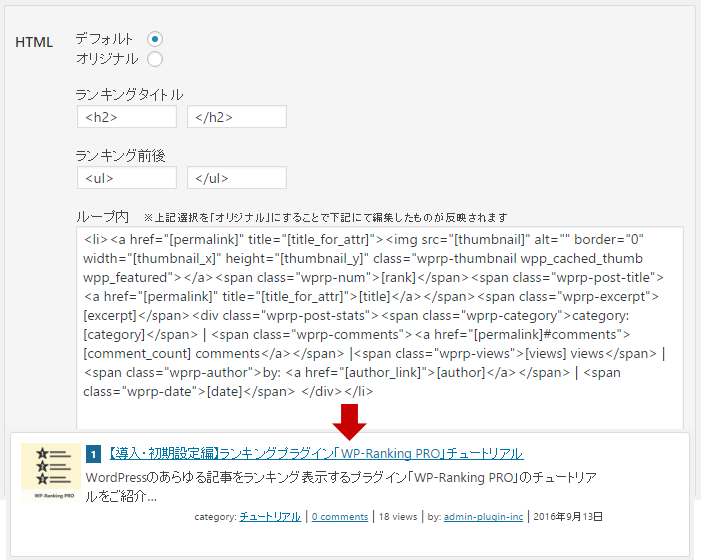
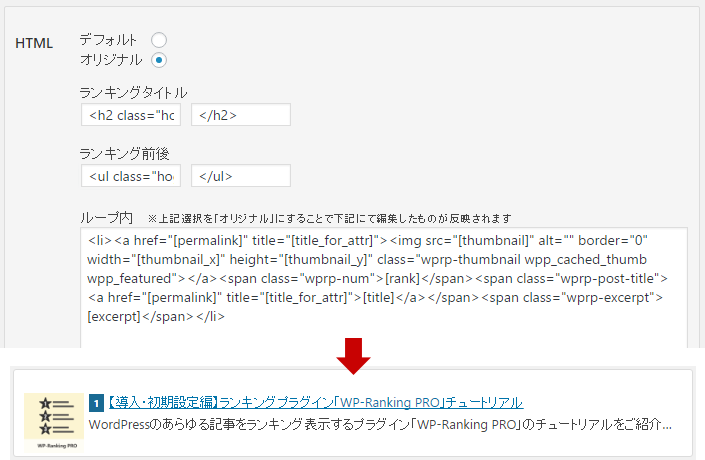
<HTML設定>
こちらの項目では、WEBサイト側で表示させる場合に独自のCSSを用いたり、表示させる要素を絞り込むことができます。
■ デフォルト:上記「表示設定」で設定した内容を全て表示させるレイアウトとなります。
■ オリジナル:こちらを選択することで、下記ループ内の記述をカスタマイズすることができます。独自のCSSタグの導入や、最低限の要素にしたい場合はこちらを選択してください。

「デフォルト」を選択した場合のWEBサイト側の掲載イメージ (全ての要素を表示)

「オリジナル」を選択した場合のWEBサイト側の掲載イメージ (タイトル・抜粋・サムネイルのみ)
<各要素について>
上記「ループ内」の表示要素は何を指しているのか、分かりやすく並べて説明いたします。
<li> <a href="[permalink]" title="[title_for_attr]"> <img src="[thumbnail]" alt="" border="0" width="[thumbnail_x]" height="[thumbnail_y]" class="wprp-thumbnail wpp_cached_thumb wpp_featured"> </a> <span class="wprp-num">[rank]</span> <span class="wprp-post-title"><a href="[permalink]" title="[title_for_attr]">[title]</a></span> <span class="wprp-excerpt">[excerpt]</span> <div class="wprp-post-stats"> <span class="wprp-category">category: [category]</span> | <span class="wprp-comments"><a href="[permalink]#comments">[comment_count] comments</a></span> | <span class="wprp-views">[views] views</span> | <span class="wprp-author">by: <a href="[author_link]">[author]</a></span> | <span class="wprp-date">[date]</span> </div> </li>
2行目:
[permalink] 記事タイトルのリンク
[title_for_attr] 記事タイトル文字列
3行目:
[thumbnail] サムネイル画像
[thumbnail_x] サムネイルの縦サイズ
[thumbnail_y] サムネイルの横サイズ
5行目:[rank] ランキング番号
7行目:[excerpt] 記事の抜粋
9行目:[category] 記事のカテゴリー
10行目:[comment_count] コメントが付いている場合はコメント数
11行目:[views] この記事のアクセス数
12行目:[author_link] この記事の投稿者名
13行目:[date] この記事の投稿日
これらの要素をサイトデザインに合わせて選択・表示させていくとよいでしょう。
なお、この辺りの関数一覧に関しましては、WP-Ranking PROプラグイン内の「ヘルプ」にて網羅しております。
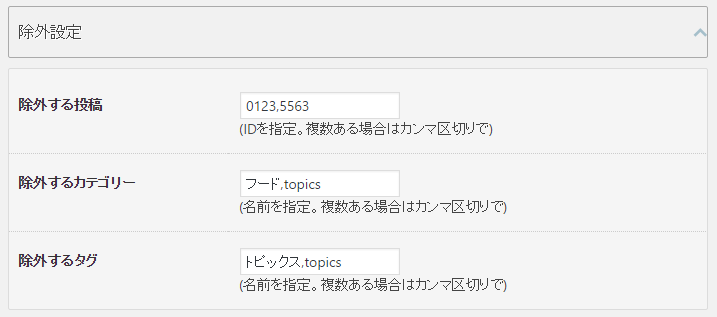
<除外設定>
■ 除外する投稿:ランキング集計に含めたくない投稿IDを複数指定できます。
■ 除外するカテゴリー/タグ:ランキング集計に含めたくない記事をカテゴリー及びタグ単位で指定できます。

生成されたタグをWEBサイトへ貼り付ける
全てを設定し、「作成」ボタンを押すと右側の画面にソースコード及びプレビューが表示されます。
では、実際にWEBサイトへ表示させて見ましょう。ここでは3種類の貼り付け方法があります。
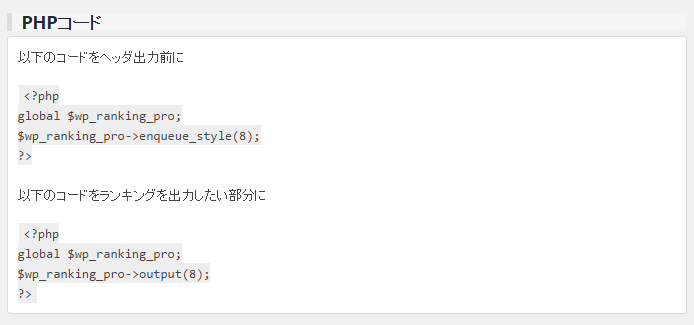
<生成されたPHPコードを貼り付け>
この場合、好きな箇所にランキングを挿入したい場合に使用します。

■ 以下のコードをヘッダ出力前(/head内)に挿入
<?php global $wp_ranking_pro; $wp_ranking_pro->enqueue_style(8); ?>
■ 続いて以下のコードをランキングを表示させたい箇所へ挿入
<?php global $wp_ranking_pro; $wp_ranking_pro->output(8); ?>
<ショートコードで貼り付け>
投稿画面や固定ページへ生成されたショートコードを貼り付けることでもランキングを表示できます。

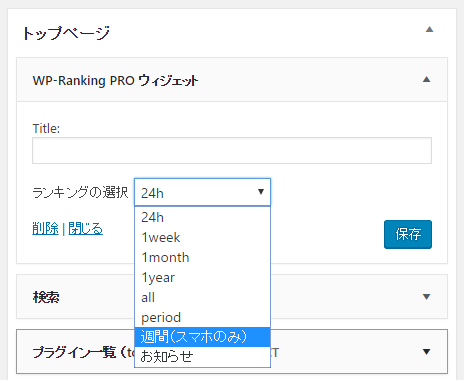
<ウィジェットを挿入>
「外観」→「ウィジェット」→「WP-Ranking PRO ウィジェット」を選択・挿入することで表示させることができます。
ここで、先ほど生成した「ランキング名」を選択します。

以上、カスタムランキングの作成となります。
なお、複数のカスタムランキングを作成した場合は、
</head>
内に生成した数の分のコードを挿入する必要があります。
細かくランキングを作成できることで、PC版のランキング・スマホ版のランキングと、デバイスごとのランキング表示でコンテンツの差別化を図ることができるでしょう。
■ WP-Ranking PRO
https://plugmize.jp/product/wp-ranking-pro/
■ 公式ダウンロード(無料)
https://wordpress.org/plugins/wp-ranking-pro/
Copyright © PLUGMIZE(プラグマイズ)